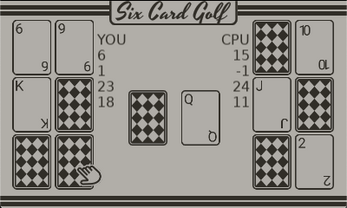
Six Card Golf
First love2d game, mostly done to learn more on Lua. A Playdate port was in mind which is why it uses limited controls and has 1-bit graphics. I might finish the game once I get my console.
Have the lowest score after 9 rounds.
Each player receives 6 cards face down, all cards left are put in a draw pile. One card from the draw pile is put in a discard pile, face up.
The players have two choices of action each turn
- Turning up a face-down card on their board
- Drawing a card: from the discard pile (the one on top) or the draw pile.
If they chose to draw a card, they can replace any card on their side with the one drawn. They can also choose not to use it, and can simply discard it.
The turn now ends, and the next player can start.
The game ends the turn after a player turned face up all their cards. (The other player can do one last turn, before they need to turn all their cards face up, in this game, this is done automatically)
- Jokers are worth -5
- Any pairs of cards are worth 0 points
- Kings are worth 0 points
- Every other card is worth their rank
- Arrow keys: Control your cursor
- X: Click on cards
- Z: Close popups
For more details, see source code on github
| Status | Prototype |
| Platforms | HTML5, Windows, macOS, Linux |
| Rating | Rated 5.0 out of 5 stars (1 total ratings) |
| Author | Dimble |
| Genre | Card Game |
| Made with | LÖVE |
| Tags | 1-bit, LÖVE, playdate-like |
| Code license | MIT License |
| Average session | A few seconds |
| Languages | English |
| Inputs | Keyboard |
| Accessibility | Color-blind friendly |
Install instructions
Feel free to play using the HTML, you can also download the .love file or osx application.

Comments
Log in with itch.io to leave a comment.
Really like the game, it's fun! Quite hard to pick up what was going on though. Dr.Dovik is right about the last card flip, it would have made picking it up much much quicker. Here's my most recent go. BTW my first go, I clicked outside the game and couldn't get back in so had to restart (html version). I've won 2/3 now. Clear advantage in going first every time, makes me feel a little robbed of wins. So my other critique would be to try mixing up who goes first somehow and see how that's like if you haven't already. Otherwise, good stuff.
Hey thanks for that! I really just coded the classic "Six Card Golf" game, but quite happy you like it :)
I'm trying to think of a way to fix the last card flip, it's quite annoying, but the way I coded it makes it a bit hard.
Wasn't aware of the HTML bug, I'll try to maybe change the size, or make it playable full-screen like Dr.Dovik suggested would fix that.
About the going first advantage, when I play IRL, it's usually the winner of the last round. I could totally put this in place, I think it wouldn't be too complex
Thanks for your feedback, and for playing it :)
edit: Just realized that to get back focus to the game you need to click on the blue zone. I think I've just made it bigger I think It should helps.
Right, I wasn't aware of the game. But now I am, so thanks for introducing me. Outside of that last flip, everything seems to work well, even the AI puts up a good challenge. That last card flip probably wouldn't matter to others who are familiar with the game, because once I understood it, I was able to guess what had happened in that last flip. The game is still playable. It's mainly for noobs like me to pick it up, scratched my head a lot at the start. So nice work, and good luck with the implementations.
Thanks again, glad the AI was challenging enough, it's not perfect, but it works haha. I agree that the game isn't beginners friendly, I should put more info in the game on how to play.
I don't think I'll fix it soon, but as soon I have time, I'll make sure to start by your feedback.
Hi!
Thanks for your feedback I'm not sure on how could I make it fit full screen without getting an ugly zoom.
Totally agree with the last card flip. I'll try to think of a way to make it work!
The 3 of a kind also result in 0 point as "any pair of card equal 0", so it's technically 2 pairs. Maybe I could rephrase it.
Thanks for playing, I'll keep your ideas for the next patch :)
In my code I had coded a scaling option, but while packaging the game, I needed to "lock" this scale. Maybe there's some native ways of scaling, good to know about the nearest-neighbor!
The sum was supposed to be there, I think I messed-up something in my code haha. I've added it to my backlog!
I remember trying the game you shared, but haven't noticed the sounds, they are simple, yet great. Pixel scaling is also much better. Definitely something to learn from.
Thanks :)